ブログテーマ、「Cocoon」にお世話になっております。
売りの一つ、「ブログカード」も愛用しているのですが、たまにブログカード表示の設定をしても、ページを見るとURLの文字だけしか表示されていないというときがあります。リンクにすらなっていない…。ようやく対処方見つけました。
ちなみにブログカードってこういうやつです。↓
URLを張り付けるだけでも、URLを選択して「スタイル」→「囲みブログカードラベル」で選択してもできる、便利な機能ですよね。
そういうときの共通点を探してみると…
・見出し(h2とか)の直前でなりやすい?
・スタイル(ボックスとか)の直後でなりやすい?
・(上の結果として?)改行していても、段落が変わっていない?←これがあやしい
・スタイル(ボックスとか)の直後でなりやすい?
・(上の結果として?)改行していても、段落が変わっていない?←これがあやしい
どうやら、改行しても段落が変わらず、「SHIFT+ENTER」したときと同じような「段落を変えず業だけ変える」というところでブログカードを設定しても、ただの文字列になってしまうらしい。
例)段落が変わっているとき
文章①
文章②
URL+ブログカード設定→OK!
ここにも段落(空でも良い)
例)段落が変わらずSHIFT+ENTER
文章①
文章②
URL+ブログカード設定→ただの文字列が表示される!
直後段落変わってない。見出しとかが来てることも。
結局、解決策はというと…
どうやら、ブログカードにするには直前の文章から段落(<p>文章</p>)を変え、さらにそのURLに続く文章も段落を変えなければいけないみたいです。(なければ空の段落)
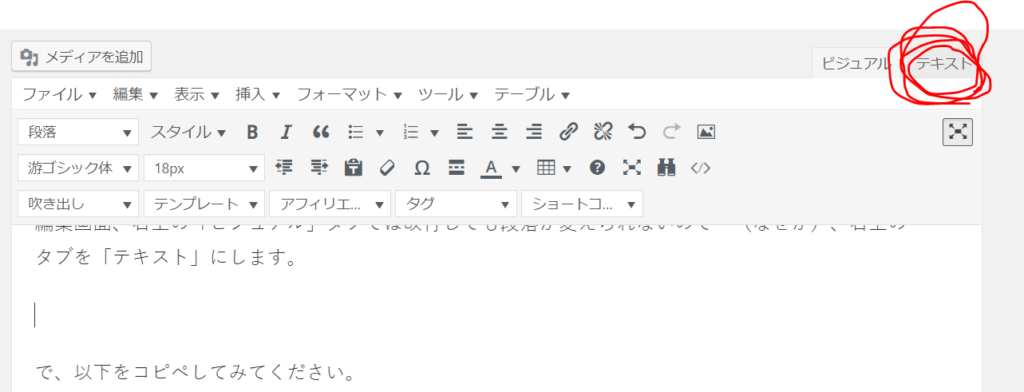
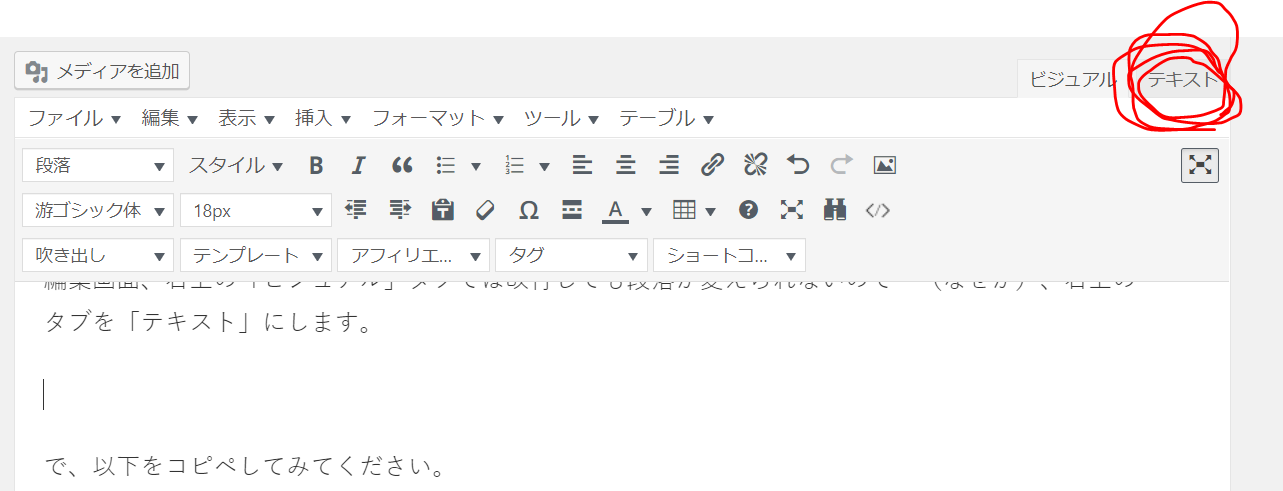
編集画面、右上の「ビジュアル」タブでは改行しても段落が変えられないので…(なぜか)、右上のタブを「テキスト」にします。ここです。ここをクリック!

で、以下を、ブログカードを設置したい場所にコピペしてみてください。
<div class=”blogcard-type bct-together”>
<p>ここに入れたいURL</p>
</div>
<p> </p>
</div>
<p>ここに入れたいURL</p>
</div>
<p> </p>
</div>
とするとうまくいくみたい。「ここに入れたいURL」を消して、アドレスをコピペしてください。
ためしにやってみると…。
うほーっ、できたー!
もしお試し頂いた方、できたとかできなかったとかご報告コメント頂けたらありがたいです!






コメント